
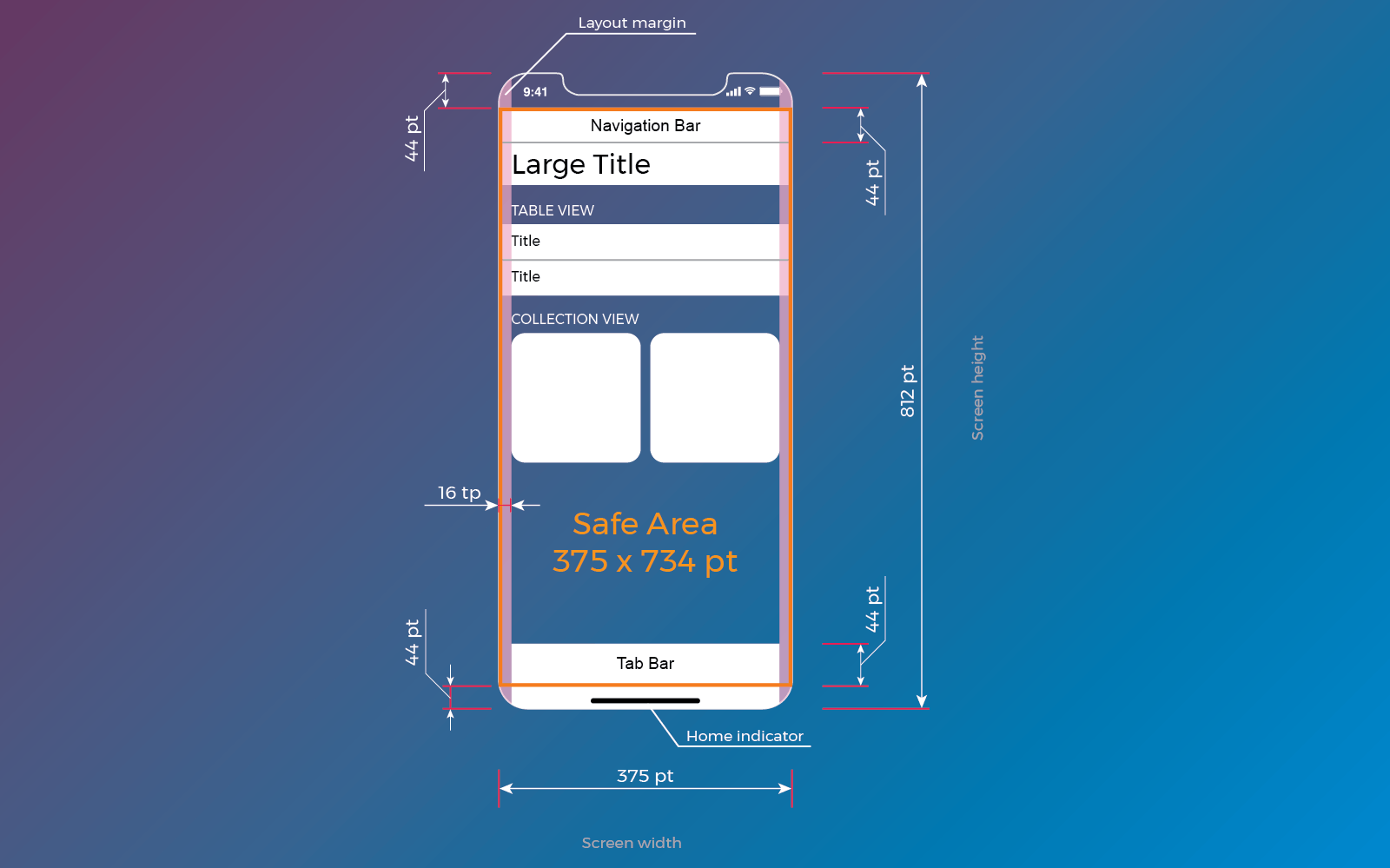
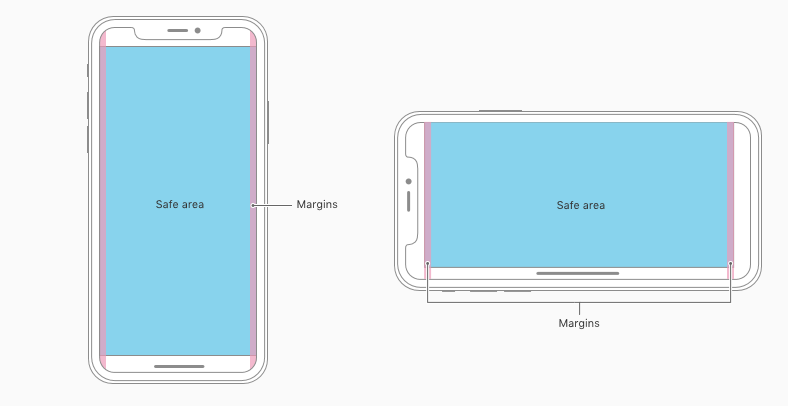
Layout Guide, Margins, Insets and Safe Area demystified on iOS 10 & 11 | by Killian THORON | Smart&Soft Blog

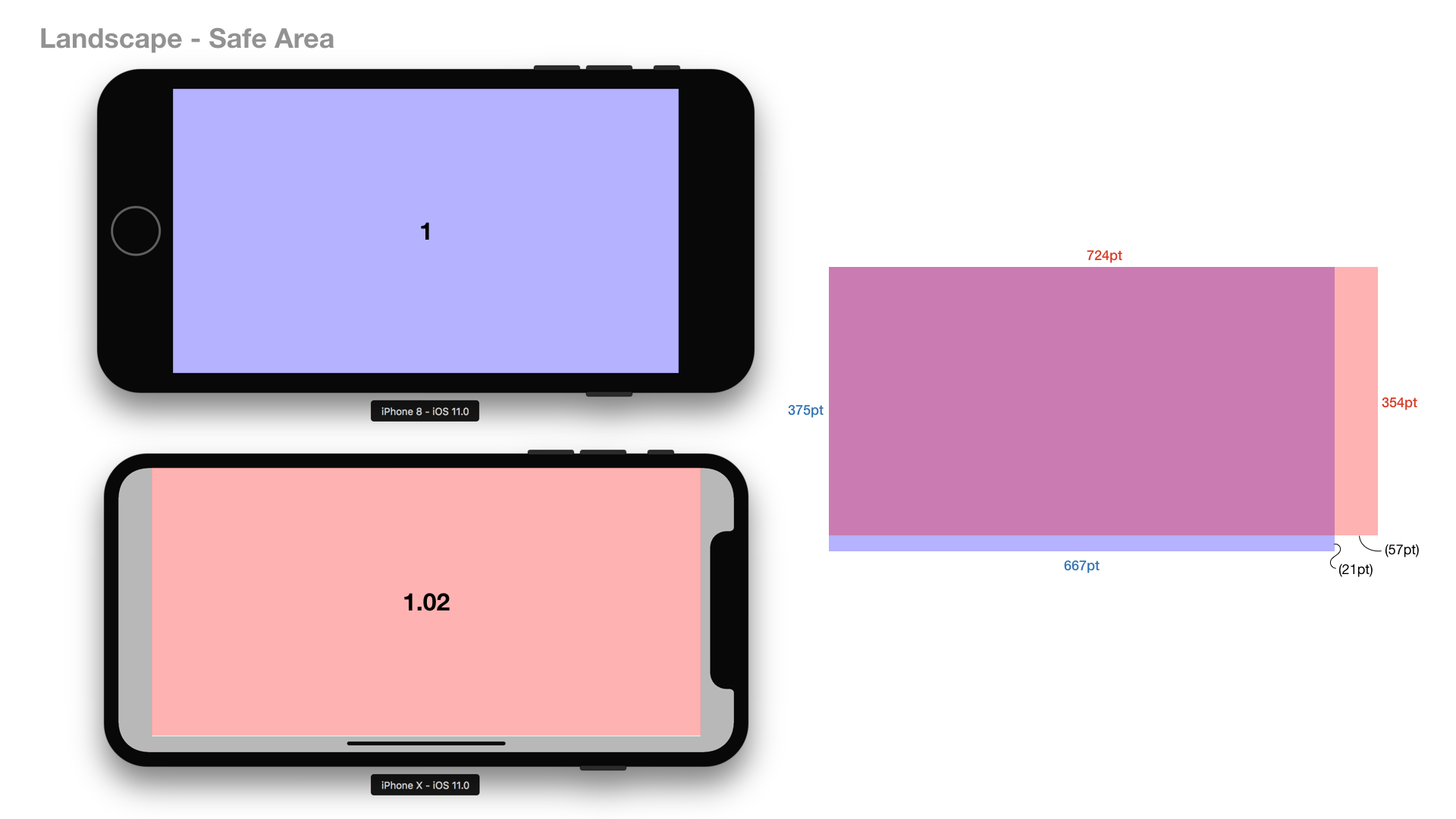
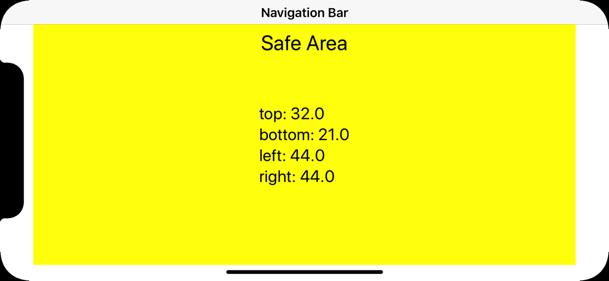
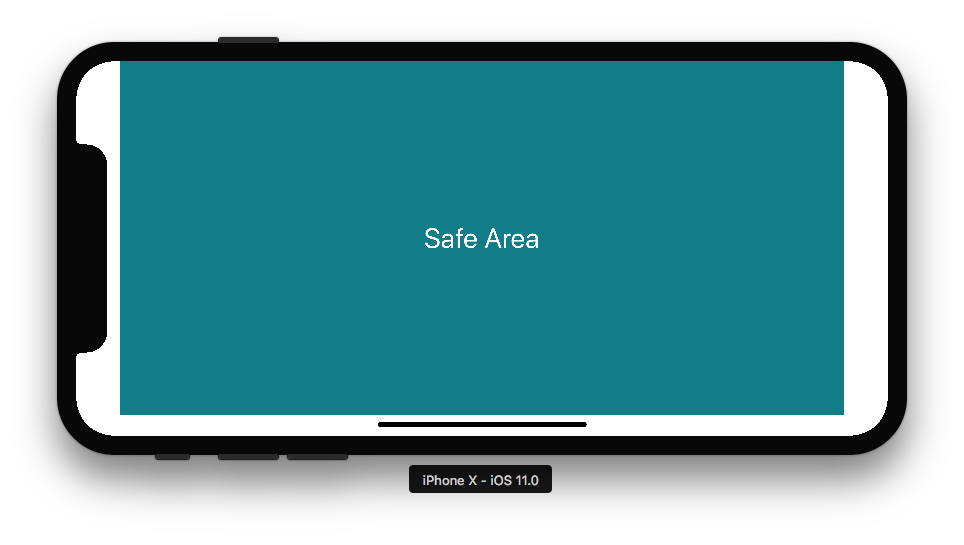
ios - What is the 'safe region' for iPhone X (in pixels) that factors the top notch and bottom bar? - Stack Overflow

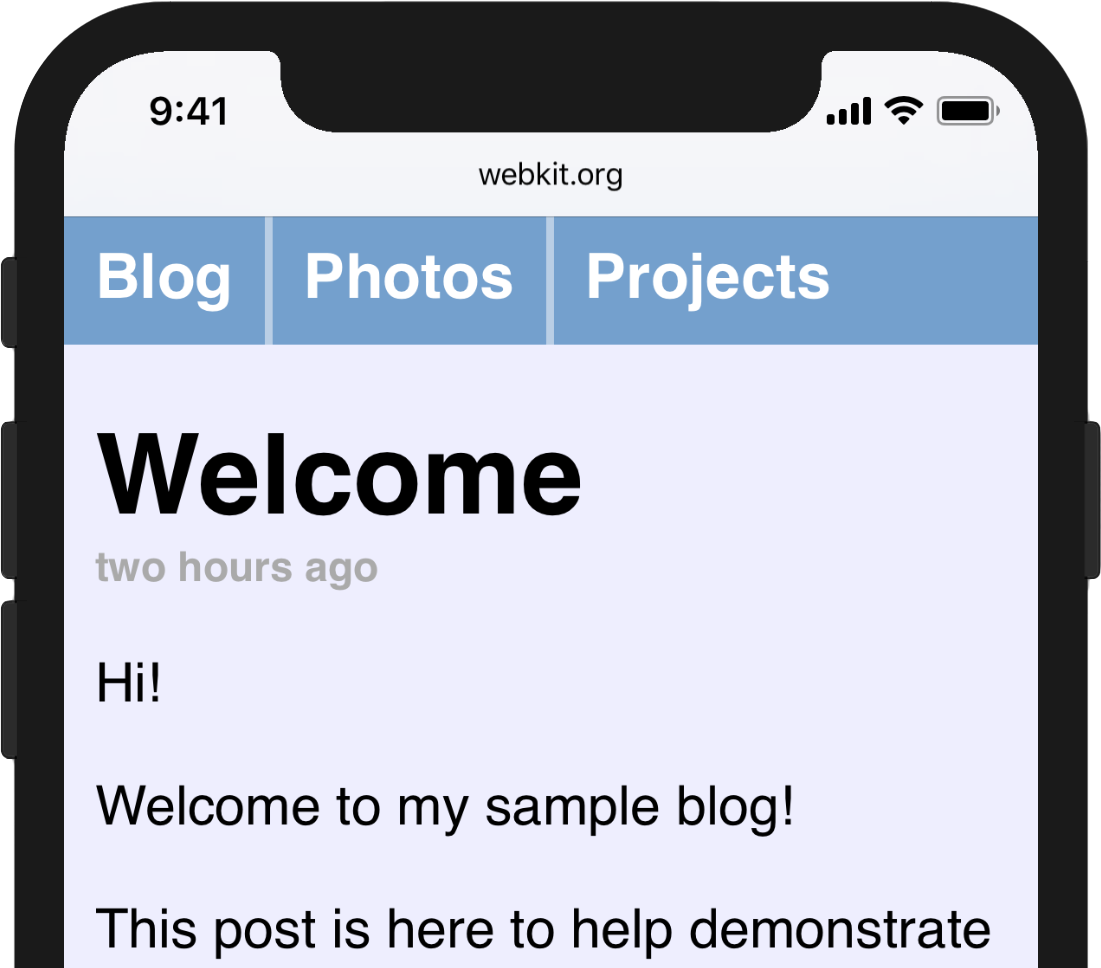
iOS Safe Area. By Evgeny M., iOS Developer at Rosberry | by Evgeny Mikhaylov | @RosberryApps | Medium

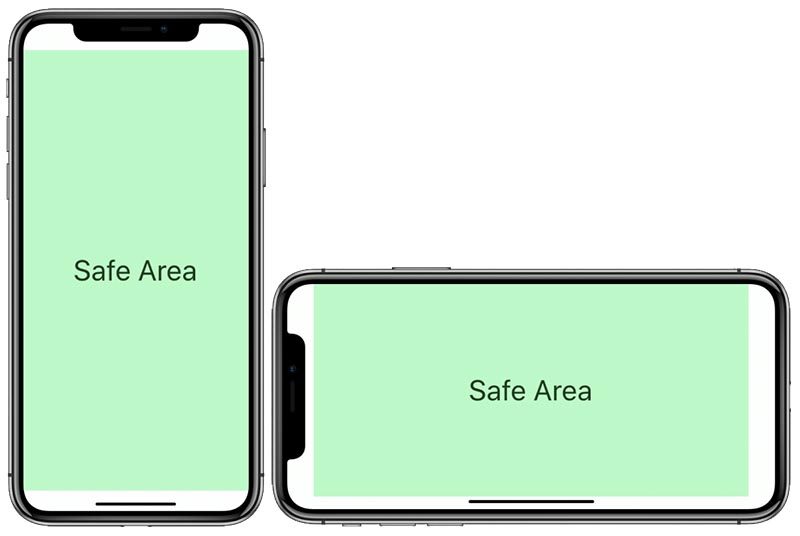
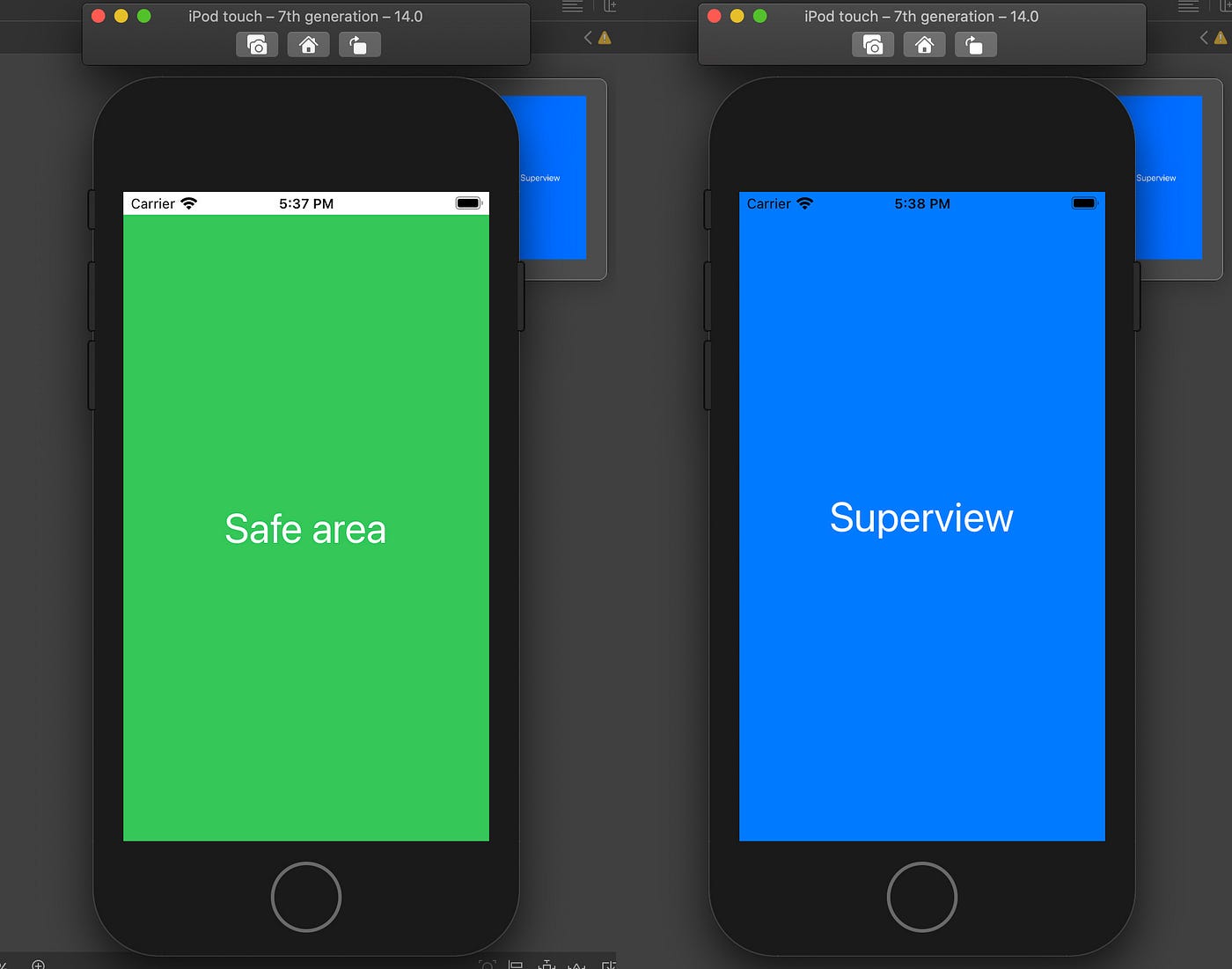
Understanding 'superview' and 'safe area' to make you a better designer? | by Kevin Auyeung | UX Collective

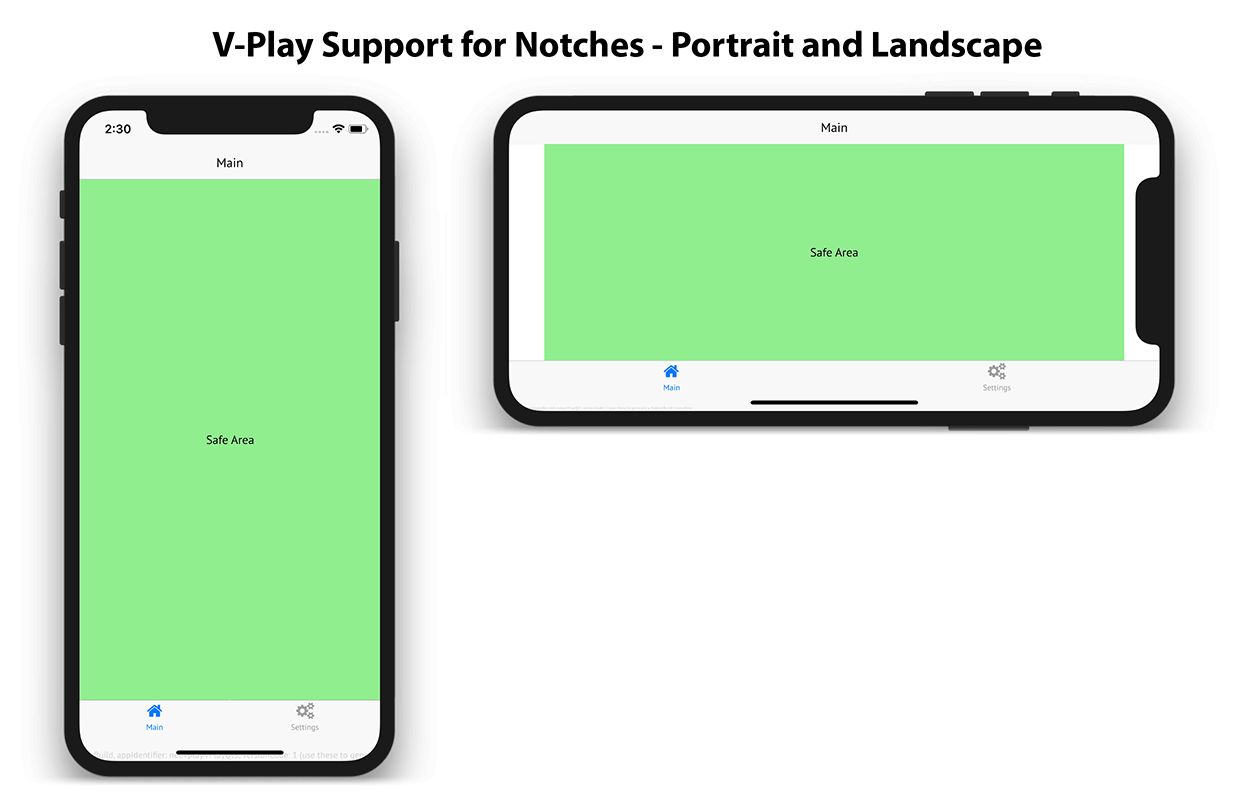
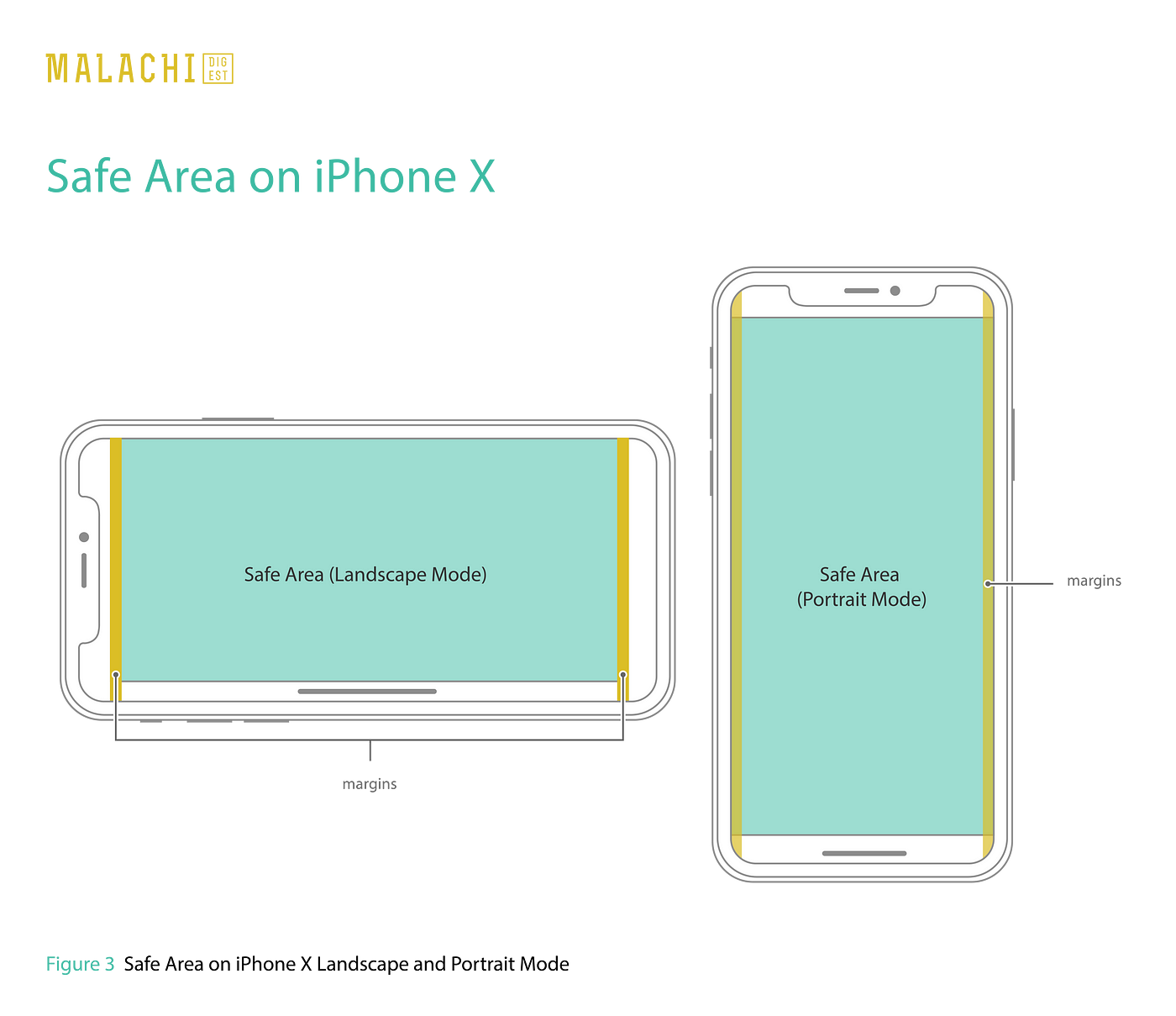
UI Design Tips for iPhone X. Apple said that the iPhone X is the… | by Stefano Malachi | Muzli - Design Inspiration